Pertemuan 6 KPPL - Implementasi Web ChatBot Tech Support System, Web & Prototipe & Metodologi
Nama Kelompok :
- I Gusti Ngurah Arya Sudewa (5025231030)
- Randi Palguna Artayasa (5025231020)
- Kadek Fajar Pramartha Yasodana (5025231185)
Kelas : KPPL E
Mengimplementasikan Applikasi
Nama Aplikasi : HelpThink Internet Chat Bot Support System
Link Hosting : Vercel
Source Code : GitHub
Metode : Waterfall
Setelah kita menguraikan hasil studi kasus pada Paper tugas sebelumnya, kita juga sudah menguraikan tahapan tahapan yang akan kita lakukan untuk membuat aplikasi support system berdasarkan ilmu yang telah didapatkan. Seperti tugas sebelumnya aplikasi yang kita buat bernama HelpThink. HelpThink merupakan aplikasi web chatbot technical support system, yang bisa digunakan oleh pengguna untuk bertanya mengenai permasalahannya terhadap suatu jaringan internet. Applikasi ini menggunakan metode waterfall. Selain itu tahapan-tahapan pembuatan applikasi antara lain:
Requirement
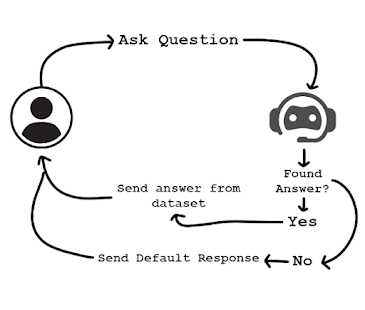
tahapan Requirement pada aplikasi HelpThink meliputi penentuan kebutuhan untuk sistem berbasis website. Aplikasi ini harus memungkinkan pengguna untuk menyampaikan komplain atau pertanyaan melalui antarmuka web. Chatbot otomatis akan diprogram untuk memproses pertanyaan dan memberikan jawaban secara langsung. Jika chatbot tidak dapat memberikan solusi, maka sistem harus menampilkan informasi kontak staff untuk bantuan lebih lanjut. Selain itu, sistem harus responsif, aman, dan mudah diakses melalui berbagai perangkat, serta mampu beroperasi secara terus-menerus untuk memastikan pelayanan yang efisien.
Design
Pada design kami akan membuat Use Case Diagram yang akan digunakan untuk memahami alur dari aplikasi yang akan dibuat.
Untuk sketsa applikasi, kami menggunakan applikasi Paint, karena kita hanya ingin membuat layout dari applikasi, sedangkan untuk perhias kami langsung design langsung pada cssnya.
Sketsa UI/UX
- Memuat
Jawaban:
- Fungsi loadAnswers memuat
data jawaban dari file answer.json dan menyimpannya dalam
array answerArr setelah dipecah menjadi kata-kata individual.
- Fungsi ask:
- Menonaktifkan
input field, mengosongkan nilai input, dan menampilkan placeholder
"Waiting for answers...".
- Membuat
elemen baru untuk menampilkan keluhan pengguna di area chat.
- Memanggil
fungsi initializeAnswer untuk memulai proses pencarian jawaban.
- Fungsi getAnswer:
- Memecah
keluhan pengguna menjadi kata-kata individual dan mencari jawaban yang
paling sesuai dari answerArr.
- Mengembalikan
jawaban dengan kecocokan tertinggi atau pesan default jika tidak ada
kecocokan.
- Fungsi initializeAnswer:
- Menginisialisasi
variabel untuk jawaban yang akan ditampilkan dan menambahkan elemen
jawaban ke chatScrollable.
- Menggulir
ke bagian bawah chatScrollable.
- Memulai
animasi "thinking" dengan memanggil answerThinking.
- Fungsi answerThinking:
- Menambahkan
titik-titik secara bertahap ke elemen jawaban untuk mensimulasikan proses
berpikir.
- Jika
tiga titik telah ditambahkan, memanggil answerUpdate untuk
mulai menampilkan jawaban.
- Fungsi answerUpdate:
- Menampilkan
jawaban satu karakter pada satu waktu.
- Jika
seluruh jawaban telah ditampilkan, memanggil finishAnswerCallback.
- Fungsi finishAnswerCallback:
- Mengaktifkan kembali input field dan mengizinkan pengguna untuk mengajukan keluhan lain.
Implementasi
Pada pembuatan aplikasi kami, seperti yang tertulis pada tugas sebelumnya, kami menggunakan stack vanilla html, css, javascript. Hal ini karena scope applikasi kami yang tidak terlalu rumit. Selain itu untuk membuat designnya, scetch design kami buat pada Paint.
- Pastikan jawaban bisa didapatkan setelah menginput pertanyaan
- Pastikan mapping bisa berjalan juga jika pertanyaan case insensitive
- Pastikan jawaban default response bisa didapatkan jika pertanyaan tidak berada pada database
- Pastikan jika display telah melebihi frame, user bisa scroll untuk melihat pertanyaan dan jawaban sebelumnya.






.jpg)


Comments
Post a Comment